Interne Verlinkung - 16 Hacks für Einsteiger und Tool Tipps

Inhaltsverzeichnis
- Interne Verlinkung, was ist das?
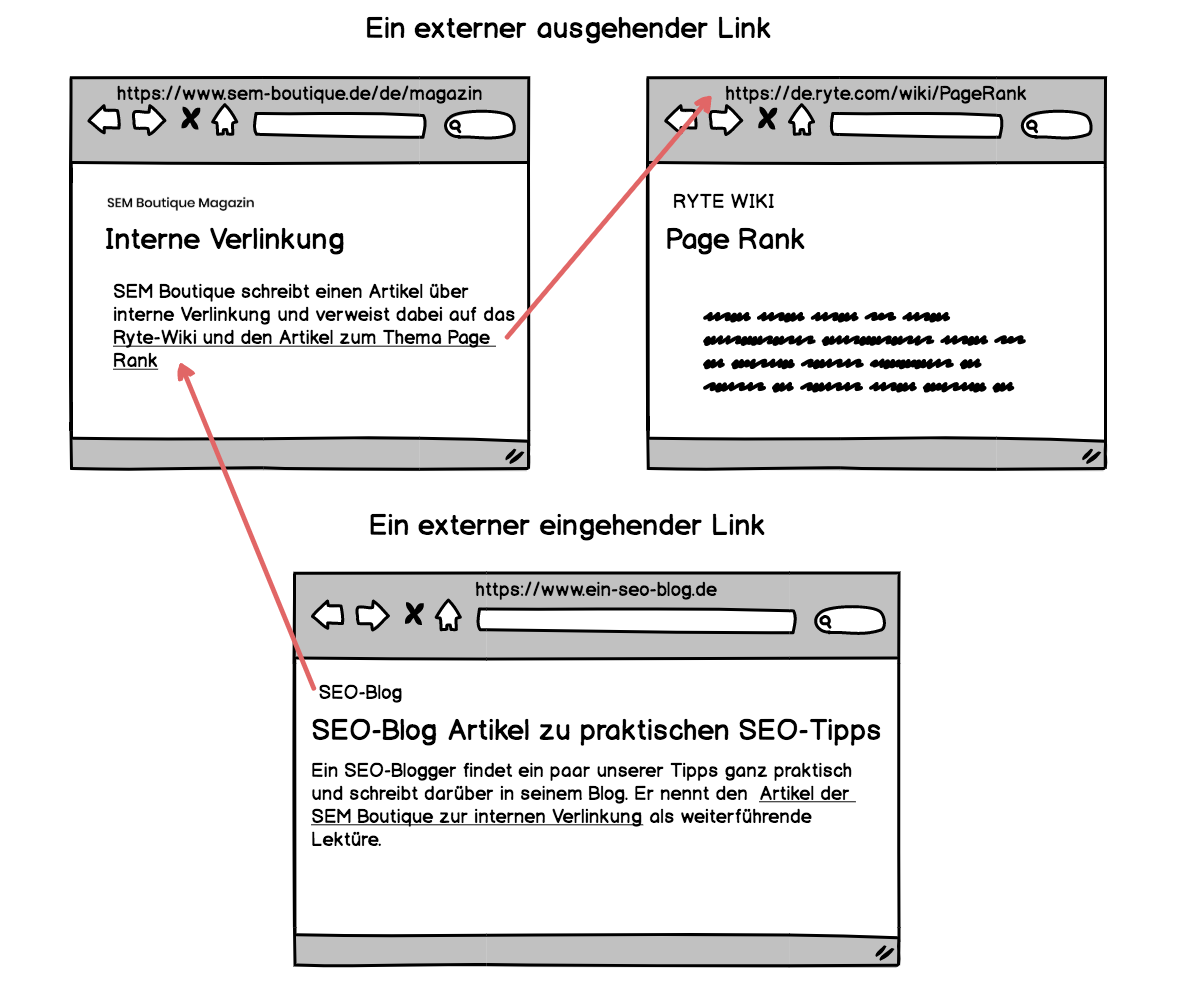
- Der Unterschied zwischen externen und internen Links
- Link Juice und Page Rank- das beste aus den internen Links herausholen
- Tipp 1: Keine Linktexte ohne Aussage vergeben
- Tipp 2: Mit den richtigen Keywords verlinken
- Tipp 3: Thematisch passende Verlinkungen im Fließtext setzen
- Tipp 4: Nicht zu viele interne Links pro Seite setzen
- Tipp 5: Doppelte interne Verlinkungen auf einer Seite vermeiden
- Tipp 6: Mit Bildern verlinken
- Tipp 7: Die Menü-Navigation optimieren
- Tipp 8: Die Breadcrumb pflegen
- Tipp 9: Footer-Links strategisch setzen
- Tipp 10: Mit dem CheiRank den Überblick bewahren
- Tipp 11: Sich die interne Linkstruktur veranschaulichen - Screaming Frog
- Tipp 12: Nofollow vermeiden
- Tipp 13: Kaputte Verlinkungen vermeiden
- Tipp 14: Interne Verlinkungen vermeiden, die im Linkziel auf eine andere URL weiterleiten
- Tipp 15: Vorsicht vor vorschneller Automatisierung der internen Verlinkung
- Tipp 16 Expertentipp: Gephi zur Veranschaulichung der internen Verlinkung nutzen
Links sind auf Websites allgegenwärtig. Doch viele Webmaster schöpfen das Potenzial, das die Verlinkung bietet, nicht aus und setzen Verweise bestenfalls intuitiv. Vor allem die internen Links, spielen in diesem Kontext eine wichtige Rolle. Damit Sie von einer optimierten internen Verlinkung profitieren können, möchten wir Ihnen kurz die wichtigsten Informationen skizzieren, 16 leicht umsetzbare Tipps geben und dabei einige hilfreiche Werkzeuge vorstellen.
Interne Verlinkung, was ist das?
Links sind allgemein Verknüpfungen, die auf andere Seiten verweisen. Bei internen Links sind diese Seiten immer Teil derselben Website. Dementsprechend offenbaren interne Verlinkungen die Verbindungen und Verweisstruktur aller Seiten in der jeweiligen Website. Außerdem ermöglichen interne Links, Besucher durch interne Verweise gezielt durch den Internetauftritt zu führen. Eingehende Links können in der Menü-Navigation, auf der rechten oder linken Seite einer Website, im Content oder im Footer einer Website sein.

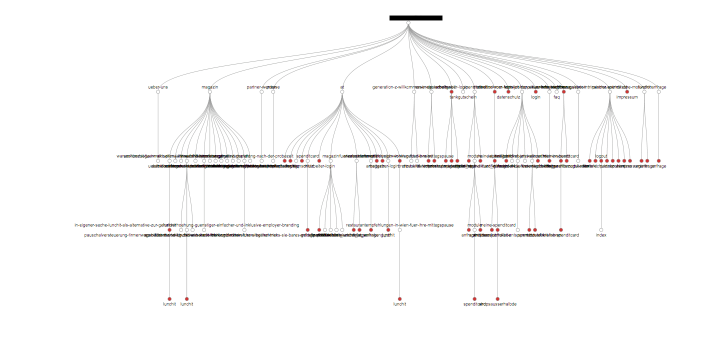
So, wie hier im Visualisierungsmodus “Crawl Tree Graph” mit dem Tool “Screaming Frog” dargestellt, kann man sich die interne Linkstruktur einer Website vorstellen. Die oberste Ebene stellt dabei die Startseite dar, die Ebene darunter sind ihre durch die interne Verlinkung deutlich gemachten, nächstgelegenen Seiten, meist die Seiten der Menü-Navigation. Je tiefer man den Baum nach unten geht, desto mehr müsste man sich durch interne Links klicken, um die dort verlinkten Seiten zu erreichen.
Der Unterschied zwischen externen und internen Links
Links sind auf Websites allgegenwärtig. Doch viele Webmaster schöpfen das Potenzial, das die Verlinkung bietet, nicht aus und setzen Verweise bestenfalls intuitiv. Vor allem die internen Links, spielen in diesem Kontext eine wichtige Rolle. Damit Sie von einer optimierten internen Verlinkung profitieren können, möchten wir Ihnen kurz die wichtigsten Informationen skizzieren, 16 leicht umsetzbare Tipps geben und dabei einige hilfreiche Werkzeuge vorstellen.

Link Juice und Page Rank- das beste aus den internen Links herausholen
Eine wohlüberlegte interne Verlinkung birgt für den Webmaster außerdem das Potential der selbst gesteuerten Linkkraft-Verteilung, auch Link Juice genannt. Hinter dem recht abstrakten Konzept der “Linkkraft” verbirgt sich die Idee, dass jeder interne Link einer Webseite ein kleines Paket an Bewertungsfaktoren mit sich bringt.
Die Bewertungsfaktoren des Links setzen sich aus seiner Qualität, der Anzahl der Verwendung auf der Webseite und der Art der Verteilung auf der Webseite zusammen. Man kann sich die Linkkraft eines Links wie eine kleine Bilanzrechnung aus den genannten Faktoren vorstellen. Je besser die Rechnung ausfällt, desto stärker ist die Kraft des Links und damit sein Potential die Seite, auf die er verlinkt, zu stärken.
Eng einhergehend mit dem Begriff Link Juice, geht der Begriff Page Rank, welcher die Bewertung einer Webseite aufgrund ihrer eingehenden Verlinkungen beschreibt. Weiterführende Literatur zum Thema Link Juice und Page Rank bietet das Ryte Wiki.
Webmaster sehen sich bei der Überarbeitung der internen Verlinkungen demnach folgenden Herausforderungen gegenüber:
- Sie müssen einen Überblick über die Kraft der internen Links behalten.
- Sie müssen richtig einschätzen können, welche Seiten ihrer Internetpräsenz gestärkt werden müssen.
- Sie müssen erkennen, welcher Link hohes Potential zur richtigen Verteilung des Link Juices hat.
Damit das gelingt, haben wir im Folgenden 16 Tipps für Einsteiger zur internen Verlinkung zusammengestellt und geben dabei gleichzeitig Tool-Tipps zur Erleichterung im Umgang mit den Links.
Tipp 1: Keine Linktexte ohne Aussage vergeben
Wenn Sie einen internen Link setzen, sollte dieser aus einem aussagekräftigen Keyword bestehen, der den Inhalt des Textes, auf den verlinkt wird, adäquat widerspiegelt. Im Beispiel: Wenn wir auf unseren Magazin-Artikel zu Long Tail Keywords mit einem internen Link verweisen möchten, dann verwenden wir als Linktext Long Tail Keywords und nicht “Den Artikel finden Sie hier” oder ähnlich lese-auffordernde Phrasen oder Keywords wie “Zum Artikel”. Das zentrale Thema und Keyword des im Beispiel genannten Artikels ist auch “Long Tail Keywords”. Damit werden wichtige Keywords der Link-Ziele in den Fokus gerückt, was auch das Verständnis von Google zum thematisch Aufbau der Seite unterstützt.
- Vorteil: Durch die Verwendung des passenden Keywords zur Ziel-Seite im Linktext, enthält der Leser bereits einen Hinweis darauf, was ihn erwartet. Auch Google bekommt dadurch die Möglichkeit eine Beziehung zwischen Keyword und Seiten / Themen in ihrer Website herzustellen.
- Nachteil: Verlinkungen werden sachlicher und animieren weniger Nutzer zum Weiterlesen oder klicken.
Tipp 2: Mit den richtigen Keywords verlinken
Welches Keyword ist nun das passende für den internen Linktext? Bestenfalls hat jede ihrer Webseiten, die bei Google gefunden werden sollen, ein einziges Thema und damit ein zentrales Keyword, das für dieses Thema steht. Das Thema und Hauptkeyword dieses Artikels ist beispielsweise “interne Verlinkung”. Wenn wir nun intern von anderen Artikeln auf diesen verweisen möchten, nutzen wir als zentrales Keyword des Link-Textes “interne Verlinkung”.
Die SEM Boutique hat aber auch zum Beispiel einen Artikel über “Link Cleaning” geschrieben. Hier ist es nun wichtig konsistent in der Benennung der internen Links zu bleiben, um weder Google, noch den Nutzer beim Folgen eines internen Links zu verwirren. Es ist also ratsam den Linktext zum Magazin-Artikel über “Link Cleaning” nicht “interne Verlinkung” zu nennen, sondern beim Thema und beim zentralen Keyword des Artikels zu bleiben, der da heißt: “Link Cleaning”. Das Ergebnis derartiger durchdachter Linktexte ist eine Linkstruktur, die sich an den Themen der Webseite orientiert und diese sinnvoll miteinander vernetzt.
- Vorteil: Eine Seite wird durch ihre interne Verlinkung mit dem passenden Keyword auch von Google richtig thematisch eingeordnet. Außerdem kann das gesamt Ranking für dieses Keyword so gestärkt werden, da die Seite Linkkraft enthält.
- Nachteil: Je nachdem, wie der Satzbau im Text gerade ist, kann es mitunter schwer werden das Keyword einer Seite sprachlich geschickt im Text zu verlinken.
Tipp 3: Thematisch passende Verlinkungen im Fließtext setzen
Auch wenn die interne Verlinkung wichtig ist, um einzelne Webseiten ihres Internetauftritts miteinander in Bezug zu setzen, sollte damit dennoch mit Bedacht umgegangen werden. Aus Nutzerperspektive macht es Sinn beim Lesen eines Content-Abschnittes nur dort Links zu setzen, wo der thematisch Bezug passt. Vorbildlich macht das Wikipedia, zu sehen an den blau hervorgehobenen Verlinkungen, die alle im thematischen Bezug zum übergeordneten Thema stehen.

Im Gegensatz dazu stehen spamige Link-Seiten, die in nahezu jedes Wort eines Textabsatzes einen Link integrieren, ungeachtet seines thematischen Bezugs. In einem Webmaster-Hangout vom Oktober 2019 sagt Googles Sprecher Johannes Müller zudem, dass Google Links, die im Fließtext gesetzt werden, besser verstehen kann, als Links, die zu Beispiel im Footer gesetzt werden. Das hat damit zu tun, dass Links im Fließtext in einem besseren Kontext zum Thema stehen, als Links im Footer.
- Vorteil: Der Link wird in einem Kontext gesetzt, der Lesern und Google hilft sich zu orientieren. Die Verlinkung geschieht natürlich.
- Nachteil: Mitunter haben Sie viele Links die thematisch passen könnten und müssen hier eine Entscheidung treffen, welche Verlinkungen sie priorisieren, um nicht unseriös zu wirken.
Tipp 4: Nicht zu viele interne Links pro Seite setzen
Eine Webseite mag objektiv betrachtet viel Potential bergen, um von ihr ausgehend auf andere Seiten der eigenen Internetpräsenz zu zeigen.
Dennoch ist es ratsam mit dem Setzen von Links bedacht umzugehen: Nur enger thematischer Bezug und die notwendige Navigation sollten miteinander in Bezug gesetzt werden. Zu viele Links auf einer Seite haben nicht nur den Nachteil, dass die Bezüge der Seiten untereinander verwässert werden, sondern haben auch einen negativen Effekt auf die Linkkraft. Je mehr Links von einer Seite abgehend auf eine andere verweisen, desto mehr teilt sich die weitergebende Linkkraft zwischen der Anzahl der Links auf und liefert im Endergebnis nur noch schwachen Link Juice.
- Vorteil: Jede Seite wirkt authentisch und vertrauensvoll. Die wenigen gesetzten Links geben ihre Linkkraft optimal weiter.
- Nachteil: Eine überlegte interne Verlinkung, auf der man gezielt auf jeder Seite die Anzahl seiner internen Links überwacht, ist zeitaufwendig und gerade bei großen Webseiten nicht ohne Tools zu schaffen. Viel zu leicht gelangt man in Versuchung zu oft auf die gleiche Seite zu verlinken oder zu wenig auf eine andere.
Tipp 5: Doppelte interne Verlinkungen auf einer Seite vermeiden
Eine Webseite mag objektiv betrachtet viel Potential bergen, um von ihr ausgehend auf andere Seiten der eigenen Internetpräsenz zu zeigen. Dennoch ist es ratsam mit dem Setzen von Links bedacht umzugehen: Nur enger thematischer Bezug und die notwendige Navigation sollten miteinander in Bezug gesetzt werden. Zu viele Links auf einer Seite haben nicht nur den Nachteil, dass die Bezüge der Seiten untereinander verwässert werden, sondern haben auch einen negativen Effekt auf die Linkkraft. Je mehr Links von einer Seite abgehend auf eine andere verweisen, desto mehr teilt sich die weitergebende Linkkraft zwischen der Anzahl der Links auf und liefert im Endergebnis nur noch schwachen Link Juice.
- Vorteil: Jede Seite wirkt authentisch und vertrauensvoll. Die wenigen gesetzten Links geben ihre Linkkraft optimal weiter.
- Nachteil: Eine überlegte interne Verlinkung, auf der man gezielt auf jeder Seite die Anzahl seiner internen Links überwacht, ist zeitaufwendig und gerade bei großen Webseiten nicht ohne Tools zu schaffen. Viel zu leicht gelangt man in Versuchung zu oft auf die gleiche Seite zu verlinken oder zu wenig auf eine andere.
Tipp 6: Mit Bildern verlinken
Bilder bieten viel Potential zur internen Verlinkung. Zum einen können Sie Google dadurch helfen ein Bild besser zu verstehen und damit auch das Ranking des Bildes in der Google-Bilder-Suche fördern.
Zum anderen stellen Bilder ein anderes Mittel zur Nutzer-Navigation durch den Webseiten-Content dar. Bei der Verlinkung durch Bilder ist es optimal den Bild-Title-Tag und Bild-Alt-Tag mit thematisch passenden Keywords zu belegen.
Ähnlich der Verlinkung in Content-Passagen, sollte auch hier mit Keywords verlinkt werden, die zu dem Linkziel passen.
Das folgende Bild aus dem Windel.de-Magazin führt den Nutzer zu einem Artikel über einen gesunden Rücken bei Babys und Kindern. Der Title-Tag enthält genau diese Keywords und eine Klickaufforderung an den Leser, “jetzt informieren”. Der Alt-Tag beschreibt thematisch nahe am Artikel-Inhalt, was auf dem Bild zu sehen ist.

- Vorteil: Durch Bilder, die bereits in der internen Verlinkung optimiert sind, kann auch das Ranking dieser Bilder für bestimmte Keywords in der Bildersuche gestärkt werden.
- Nachteil: Die Bilder-optimierung ist zeitaufwendig und häufig muss man Verlinkungen doppeln, wenn nicht nur ein Teaserbild, sondern auch der Teaser, beispielsweise auf einen Magazinartikel, verweisen.
Tipp 7: Die Menü-Navigation optimieren
Die Menü-Navigation einer Website enthält viele interne Links, die sich zudem auf jeder Webseite wiederholen. Damit ist die Menü-Navigation an sich ein mächtiges Werkzeug zur internen Verlinkung.

Hierbei ist es wichtig die Linktexte der Navigation mit den thematisch passenden Keywords der Zielseiten zu belegen, welche optimalerweise auch Keywords mit hohem Suchvolumen sind. Dadurch fördert man seine Keyword-Rankings und macht dem Nutzer sowie der Suchmaschine deutlich, welches die eigenen, wichtigsten Seiten sind.
- Vorteil: Nutzer sehen auf einen Blick, welche Seiten sich hinter den Verlinkungen der Navigation befinden. Google enthält ein wertvolles Keyword-Konzept zu den Verlinkungen und gleichzeitig das Signal, dass diese Seiten auf der Webpräsenz sehr wichtig sind.
- Nachteil: Wenn wichtige Seiten eher Longtail-Keywords sind, kann der Linktext in der Menü-Navigation design-technisch sehr lang werden oder umgebrochen werden.
Tipp 8: Die Breadcrumb pflegen
Die Breadcrumb-Navigation befindet sich meisten weit oben auf einer Seite. Sie besteht aus internen Verlinkungen und Keywords und bietet dem Nutzer Orientierung. Von der Startseite ausgehend findet sich ein Nutzer leichter auf einer Seite wieder, denn Dank der Breadcrumb ist auf einen Blick klar, wo der Nutzer gerade ist, welche Seite über der jetzigen Seite liegt, bzw. zu welcher Kategorie diese Seite gehört und wie weit die Startseite von dieser Kategorieseite entfernt ist.

- Vorteile: Nutzer können sich leichter auf der Website orientieren. Google kann die Breadcrumb des Weiteren bereits in den Suchergebnissen ausspielen.
- Nachteile: Das Einrichten einer Breadcrumb erfordert einen kleineren Programmieraufwand. Außerdem muss man sich, je nach Komplexität einer Webseite, ein Konzept für die Breadcrumb überlegen, so dass tatsächlich ein vereinfachter Navigationspfad dargestellt wird.
Tipp 9: Footer-Links strategisch setzen
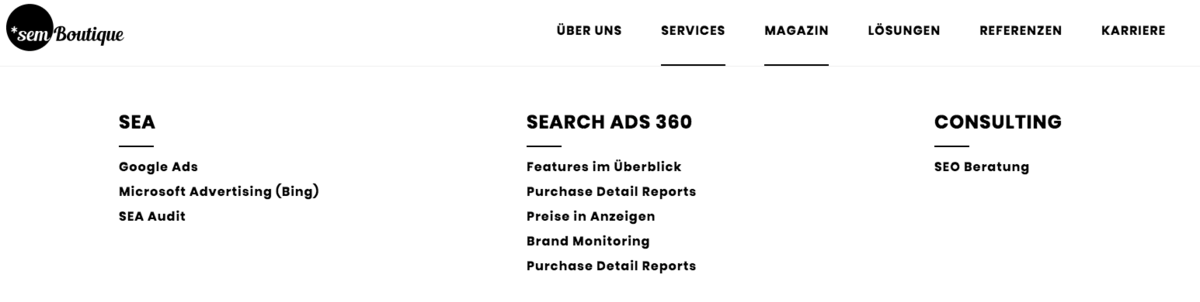
Auch der Footer bietet Platz für weitere Links. Da sich Footer-Links am Ende einer Webseite befinden und sehr spät erst in das Sichtfeld eines Nutzer gelangen und weil Footerlinks, sich ähnlich wie die Links der Menü-Navigation häufig auf Webseiten wiederholen, sollten sie mit wohlüberlegt gesetzt werden. Grundsätzlich bietet sich hier die Verlinkungen zum Datenschutz, Impressum, Cookie-Einstellungen oder Social-Icons an.
Außerdem können hier weitere Links auf sehr relevante Seiten wie die Newsletter, Teamseite oder Referenzen gesetzt werden.

Im E-Commerce können hier Verweise auf weitere (internationale) Shops oder ein Magazin erfolgen. Auch Partnerschaftsprogramme oder Gutscheine können im Footer angepriesen werden.
Beim Setzen der Footer-Links sollte man versuchen eine Wiederholung zu vermeiden. Wenn beispielsweise bereits in der Menü-Navigation oben auf der Webseite auf die Gutscheinseite aufmerksam gemacht wurde, dann sollte man den Link nicht noch einmal zusätzliche im Footer wiederholen.
Aus Gründen der Konsistenz, weil man eine thematische Linkgruppe wie mehr Informationen zu einem Unternehmen, im Footer abbilden möchte, lässt sich eine Linkdopplung allerdings häufig nicht vermeiden.
- Vorteil: Der Footer bietet viel Platz für Verlinkungen. Hier können auch Verlinkungen gesetzt werden, die man bisher nicht einfach im Textfluss unterbringen konnte
- Nachteil: Der Footer wird meist auf allen Seiten gleichausgespielt. Werden die Verlinkungen nicht überlegt gesetzt, so kann es passieren, dass man auf bestimmten Seiten eine hohe Zahl an Linkdopplungen hervorruft.
Tipp 10: Mit dem CheiRank den Überblick bewahren
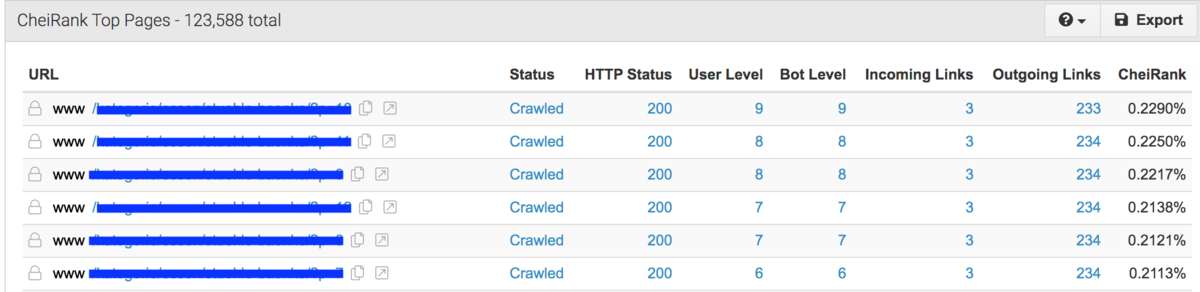
Wie gut wäre es auf Anhieb eine Liste aller relevanter und verlinkungswürdiger Seiten der eigenen Website-Struktur zu haben? So könnte man schnell Seiten erkennen, die Link Juice perfekt auf der Website verteilen.
Der so genannte CheiRank macht das möglich. Hier werden alle Webseiten einer Internetpräsenz auf Grundlage eines komplexen Berechnungssystems bewertet. Seiten mit einem hohen CheiRank bieten sich dabei besonders zur internen Verlinkung an. Zudem hat man beim Setzen von internen Links jederzeit einen Überblick, welche Seite CheiRank gewinnt und verliert und kann so das gleichgewicht bei der Linkverteilung wahren.
Ein Tool, welches den CheiRank ermittelt, ist Audisto.
- Vorteil: Mit ein wenig Analyse der Daten sieht man auf einen Blick, welche starken und verlinkungswürdigen Seiten man in seiner Webpräsenz hat. Die Entscheidung von wo man was verlinkt wird vereinfacht und spart Zeit.
- Nachteil: Das Tool ist kostenpflichtig und muss erst einmal eingerichtet werden.

Tipp 11: Sich die interne Linkstruktur veranschaulichen - Screaming Frog
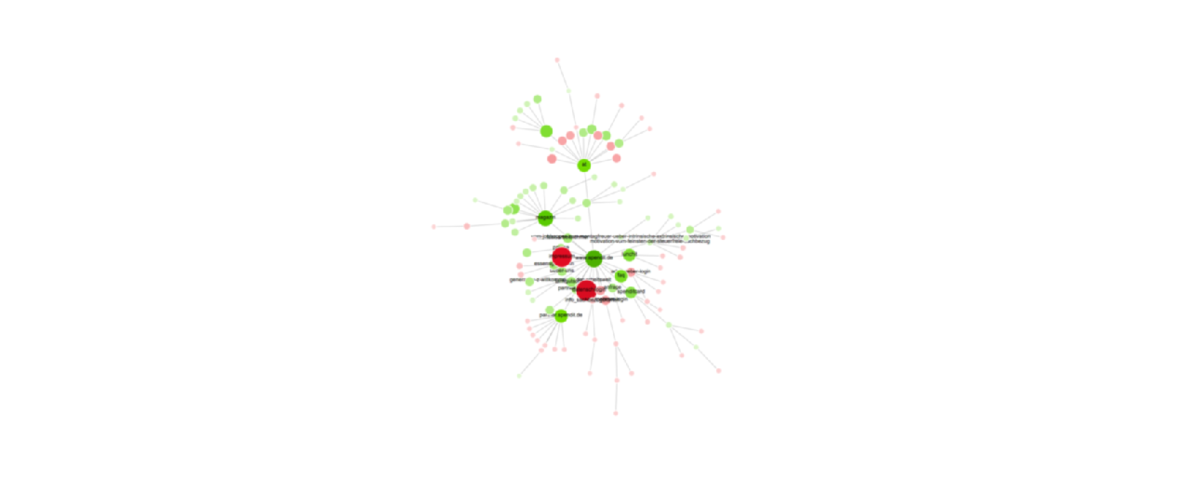
Ein Überblick über die eigene bisherige Seitenarchitektur zu haben, ist unumgänglich bei der Verbesserung der internen Verlinkung. Ein Tool zur Visualisierung der Verlinkungen auf der eigenen Seite, ist Screaming Frog. Unter “Visualisations”, “Forced Directed Crawl Diagram” kann man sich die eigene Website als Vernetzung anzeigen lassen. Die Kreise stehen für die Seiten einer Website und die Striche zwischen den Seiten stehen für die Verbindung durch einen Link. Screaming Frog zeigt dabei zur Übersichtlichkeit nicht jeden einzelnen eingehenden Link an, sondern veranschaulicht nur einen Link, meist den ersten, den das Tool auf der Seite findet. Rote Kreise markieren nicht indexierte Seiten.
In diesem Abbildungs-Beispiel haben wir uns von dem Tool anzeigen lassen, um wie viele eingehende interne Links eine Seite jeweils verfügt. Das Tool ermöglicht dabei eine Vielzahl an Visualisierungsmöglichkeiten: So kann man sich die Linktiefe anzeigen lassen oder die Anzahl der ausgehenden Links.

- Vorteil: Die eigene interne Verlinkung wird visuell anschaulich dargestellt und Schwächen können auf den ersten Blick identifiziert werden.
- Nachteil: Je nach Größe der Webseite kann die Visualisierung einiges an Rechenleistung des Computers und damit Zeit in der Darstellung in Anspruch nehmen. Auch ein entsprechendes Fokussieren auf Bereiche der eigenen internen Verlinkung wird damit aufwendiger.
Tipp 12: Nofollow vermeiden
Verlinkungen, die von der eigenen Website nach außen, auf eine andere Website zeigen, lassen sich allgemein zusätzlich mit folgenden Attributen charakterisieren:
Mit dem Sponsored-Attribut: rel=’sponsored’, für Links die einen bezahlten Hintergrund haben, wie Werbe-Links.
Mit dem UGC-Attribut: rel=’ugc’, für Links, die auf Inhalte zurückzuführen sind, die von Nutzern selbst stammen.
Mit dem Nofollow-Attribut: rel=’nofollow’, für Links, für die ein Webseitenbesitzer keine Empfehlung abgeben möchte.
Durch diese Art der Kennzeichnung von Links auf der eigenen Website, auf eine andere, externe Website, macht man Google als Website-Besitzer deutlich, in welchem Verhältnis man zu diesen Links steht.
Für eine interne Verlinkung von einer eigenen Seite auf eine andere eigene Seite, macht es wenig Sinn das nofollow-Attribut einzusetzen, da eine jede Seite der eigene Webpräsenz Bestandteil ihrer Struktur ist und Google damit zugänglich gemacht werden sollte. Nofollow bei einer Webseite würde nämlich bedeuten, dass man nicht möchte, dass Google dem Link auf einer Webseite folgt.
Im Anwendungsfall sieht man ein internes nofollow-Attribut häufig bei “unwichtigen” internen Seiten, wie dem Impressum, der Datenschutzerklärung, Formularen oder Login-Seiten.
Im Quelltext eines Forums, bei dem sehr viele Beiträge ohne Mehrwert für die Website generiert werden, kann das zum Beispiel so aussehen:
<a href="/forum/posting/755838" class="forum-latest-reply" title="zum letzten Beitrag" rel="nofollow"></a>
- Vorteil: Man kann Google explizit sagen, dass es einer Verlinkung auf einer Seite nicht folgen soll.
- Nachteil: Nofollow-Links vererben keine Linkkraft an ihre Zielseite; jede abrufbare Seiten in der Struktur einer Webseite hat ihre Berechtigung und sollte daher nicht durch ein “nofollow” gesondert behandelt werden
Tipp 13: Kaputte Verlinkungen vermeiden
Ein kaputter interner Link ist ein Verweis auf eine andere Seite, der nicht mehr funktioniert.

Interne Links können auf kaputte Seiten verweisen, wenn diese gelöscht, umbenannt oder verschoben wurde. Interne kaputte Links sind ein schlechtes Signal an Nutzer, die zu einer solchen Seite navigieren und nicht das vorfinden, was sie erwarten. Außerdem sind sie ein negatives Signal an Google zur Struktur der eigenen Webseite.
- Vorteile: Durch das regelmässige Überwachen und Vermeiden von kaputten internen Links, hält man seine Webseite insgesamt auf dem Stand einer “gesunden” Seitenstruktur. Das ist auch ein gutes Signal an Google.
- Nachteile: Kaputte Seiten einer Webpräsenz können einfach mit Tools gecheckt und ausfindig gemacht werden, dies gilt allerdings nicht für die internen Verlinkungen auf diese kaputte Seiten. Hier können nur besondere Tools wie Audisto und begrenzt auch der Screaming Frog Auskunft geben.
Tipp 14: Interne Verlinkungen vermeiden, die im Linkziel auf eine andere URL weiterleiten
Mit internen Verlinkungen, die im ersten Schritt auf eine andere Seite weiterleiten, anstatt gleich auf das eigentliche Linkziel zu führen, verhält es sich ähnlich wie mit kaputten Verlinkungen. Häufig passiert das bei alten Textverlinkungen, die noch auf eine http-Seite gehen oder bei Verlinkungen, bei denen das www. vergessen wurde, als der Text-Link hinterlegt wurde.
http://www.domain.de leitet dann automatisch auf https://www.domain.de weiter oder https://domain.de leitet auf https://www.domain.de weiter. Im Textlink selbst ist das ohne Tool zunächst nicht so einfach sichtbar.
Auch der Nutzer bekommt das in der Regel nicht mit, wenn er auf eine Seite weitergeleitet wird. Aus der Sicht von Google bedeutet eine Weiterleitung aber immer eine kleine Relevanz-Schwächung. Auch in der Weitergabe der Linkkraft, die zuerst auf die erste Link-Zielseite geht und dann im nächsten Schritt an die eigentliche Linkzielseite weitergegeben wird.

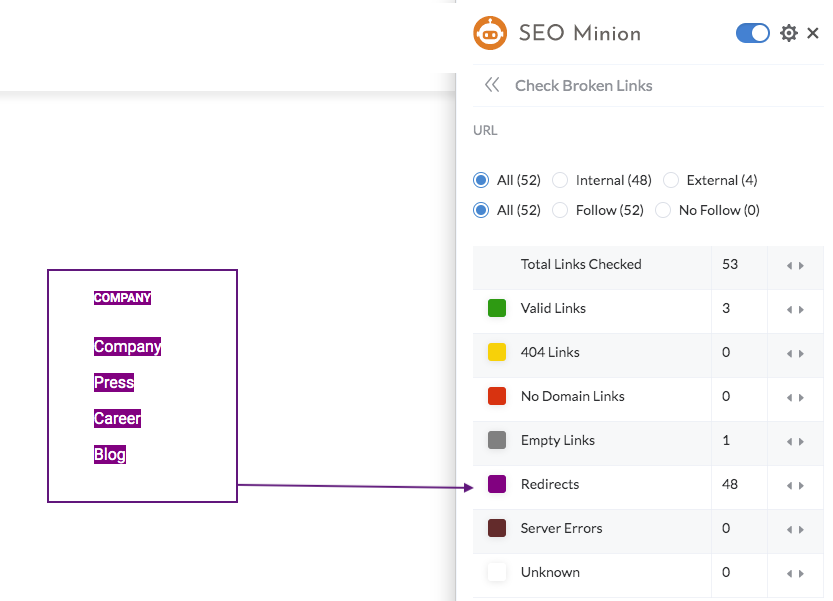
Tool-Tipp: Das Google Chrome AddOn SEO Minion veranschaulicht mit einem Klick alle internen Verlinkungen einer Seite und zeigt explizit an, welche Links Redirects, kaputt oder leer sind.
- Vorteile: Eine interne Verlinkung, die nicht auf eine Weiterleitung geht, birgt volle Linkkraft.
- Nachteile: Im Webseiten-Alltag kommt es häufig zu Umzügen von Seiten und damit zu Weiterleitungen. Auch hier können nur Tools leicht über den exakten Aufenthaltsort der betroffenen Links auskunft geben.
Tipp 15: Vorsicht vor vorschneller Automatisierung der internen Verlinkung
Das Problem bei der internen Verlinkung ist meistens, dass man auf seiner Webseite viele interne Links gesetzt hat und Jahre später sich etwas an der Seitenstruktur ändert oder einige Seiten gar nicht mehr existieren. Beispielsweise hat man das Magazin umbenannt oder internationalisiert. Es heißt jetzt nicht mehr domain.de/magazin/ sondern domain.com/de/blog/. Möglicherweise hat man noch daran gedacht alle Seiten richtig weiterzuleiten, damit werden aber auf einmal viele interne Links, die als Linkziel domain.de/magazin/ hatten, zu Weiterleitungen.
Der hohe Aufwand bei der manuellen Korrektur der internen Verlinkung mag den ein oder anderen Marketing-Chef grundsätzlich von der Überarbeitung abhalten oder er hofft auf ein Tool oder Ressourcen in der IT, die das ganze automatisch und schnell bereinigen können. Eine Automatisierung kann jedoch hohe Konsequenzen haben, wenn sie nicht strategisch durchdacht und von Experten zu diesem Thema geplant, durchgeführt und überwacht wird. Bei der Automatisierung können sich Fehler einschleichen, die tausende von funktionierenden Links kaputt oder fehlerhaft setzen können. Das Signal an Google und den Nutzer ist katastrophal. Die Webseitenstruktur wird nicht mehr verstanden und kann im schlimmsten Fall wertvolle Sichtbarkeit bei Google kosten.
- Vorteile: Wer nicht vorschnell automatisiert, hat, wenn er automatisiert oder gar den manuellen Anpassungsweg geht eine höhere Korrektheit, Effizienz und Aktualität bei der Überarbeitung der internen Verlinkung.
- Nachteile: Entwicklungen von durchdachten Automatisierungskonzepten zur internen Verlinkung sind zeit- und kostspielig. Ebenso die manuelle Anpassung einer Vielzahl an internen Links.
Tipp 16 Expertentipp: Gephi zur Veranschaulichung der internen Verlinkung nutzen
Gephi ist keine Spezialsoftware zur Linkoptimierung, sondern ein kostenloses Programm zur Visualisierung von Netzwerken. Da aber Linkstrukturen eine Art von Netzwerken bilden, eignet sich Gelphi auch gut zur Link-Analyse, indem es die einzelnen Verlinkungen inklusive ihrer Gewichtungen veranschaulicht. Für Auswertungen ist allerdings etwas Know-how notwendig, sodass sich die Software eher an Fortgeschrittene richtet.
- Vorteile: Das Tool stellt die interne Verlinkung auf höchstem Niveau grafisch dar und liefert akkurate Berechnungen zu den einzelnen Verlinkungen. Eine Gephi-Visualisierung lässt sich auch gut im Marketing-Meeting auflegen und schafft Verständnis für die Thematik und daraus resultierende Optimierungsmaßnahmen.
- Nachteile: Das Einrichten des Tools ist komplex und bei großen Webseiten wird eine hohe Rechenleistung des eigenen Rechners oder der Rückgriff auf eine Cloud zur Ablage der zu analysierenden Daten vorausgesetzt.




