1. Unicorn Marketing & Advanced Remarketing Tactics for B2B - Larry Kim
Mein persönlicher Höhepunkt der SMX 2018 war die Keynote am ersten Tag von Larry Kim zum Thema "Unicorn Marketing: How to Get Great Results Across Every Marketing Channel in 2018 & Beyond" und die anschließende Session in der es noch einmal um fortgeschrittene Remarketing Taktiken im B2B ging. Larry Kim schafft es, mit seinen Vorträgen nicht nur Wissen zu vermitteln, sondern zeitgleich zu inspirieren und zum Überdenken der eigenen Arbeit anzuregen. Seine wichtigsten Aussagen waren:
- 95% aller Marketingmaßnahmen führen zu nichts
- Sogenannte Einhörner (gut funktionierende Maßnahmen) sind nur ca. 2,6%
- Marketingmaßnahmen werden schlicht zwischen Eseln (Donkeys) und Einhörnern (Unicorns) unterschieden
- Der Qualitätsfaktor ist hoch, wenn die CTR hoch ist
- Ist die CTR hoch, so ist auch die Conversion Rate hoch
- Einhörner haben eine weitaus höhere Engagement Rate
- 85% des Values kommt von nur 5% der Kampagnen - daher soll der Fokus auf den Einhörnern liegen
- keine "normalen" Kampagnen mehr fahren bis das ganze Potenzial der Remarketing Kampagnen ausgeschöpft wurde

Larry's Crazy Remarketing Strategy
2. Bootcamp mit Oliver & Amazon Ads mit Michael
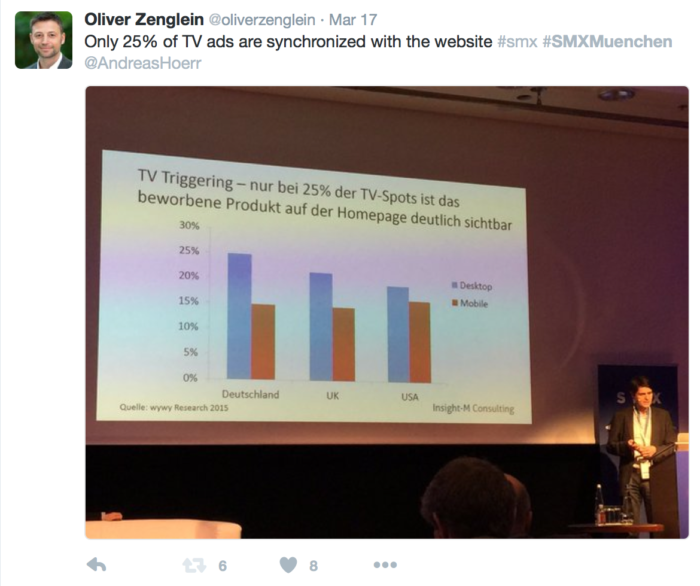
Bereits am Dienstag nach der Eröffnungskeynote von Greg Gifford und den ersten Sessions, waren Oliver, zum Thema "Erfolgreiche Anzeigen sind kein Hexenwerk", und Michael mit dem Thema "Bereit für Amazon Ads?" dran. Beide meisterten ihre Sessions mit Bravour und fanden mit ihren Vorträgen großen Anklang bei den Zuhörern. Die wichtigsten Learnings daraus sind: Oliver Zenglein - Kunst & Handwerk: Erfolgreiche Anzeigen sind kein Hexenwerk
- Relevanz zum Suchbegriff herstellen
- Positionierung erarbeiten
- Fokus auf Anzeigenerweiterungen
- Responsive Ads nach Zielgruppe
- Automatisierung (Feed-basiert)
- Qualitätssicherung
- Anzeigenvariationen nutzen
Michael Felis - Bereit für Amazon Ads? Kunden dort abholen, wo sie zuerst nach Produkten suchen
- Das große Potenzial von Amazon Ads, da gerade im europäischen Raum noch wenige Wettbewerber diesen Kanal nutzen
- Unterschied zwischen den verschiedenen Werbeformaten
- Sponsored Products für Seller und Vendoren
- Headline Search Ads für Markeninhaber
- Display Flights, die manuell über die Amazon Media Group hinzugefügt werden können
- Die wichtigsten Kennzahlen für das Monitoring und deren durchschnittliche Werte (CpC, CTR, ACoS = Kosten/ Umsatz Verhältnis)
- Dinge, wie Berichte und automatische Kampagnen, die uns im Daily Business helfen
3. AdWords im B2B Marketing Mix mit Robin Heintze
Ein Vortrag, den ich zunächst überhaupt nicht auf der Agenda hatte und jetzt im Nachhinein sehr froh bin, daran teilgenommen zu haben. Um ehrlich zu sein habe ich mich mit dem Thema B2B Marketing bereits beschäftigt, allerdings noch nicht so intensiv wie Robin Heintze. Meine Hauptlearnings aus seinem Vortrag lauten:
- B2B Klickpreise sind immer höher als im B2C
- Remarketing funktioniert im B2B Business sehr gut - von Similar Audiences ist jedoch abzuraten
- Die Anzeigenposition sollte immer hoch sein, da Nutzer im B2B damit Qualität verbinden
- Last Click kann das B2B Business zerstören
- Broad Match Keywords können ein Killer für B2B sein
- Anzeigentexte sollen die Emotionen des Nutzers ansprechen - Bsp.: Haribo Box zu jeder Druckerpapier-Bestellung
Eine Session, aus der ich persönlich sehr viele Learnings für meine Kunden mitnehmen konnte. Vielen Dank für die tolle Inspiration!

Keyword Funnel im B2B
4. True Grit - How to Build a Team that Delivers - Lisa Myers
Die letzte Keynote am ersten Konferenztag von Lisa Myers, Gründerin der englischen SEO Agentur Verve Search, war sehr erfrischend und bot eine gute Abwechslung zu den restlichen Online Marketing Vorträgen des Tages. Auch Lisa Myers war sichtlich erfreut, dass sie erzählen konnte, wie sie ihre Firma Verve Search innerhalb von zwei Jahren von einem Tiefpunkt bis zum Verkauf im vergangenen Jahr 2017 gebracht hat. Geschafft hat sie das nur mit der Hilfe ihrer Mitarbeiter, die unterschiedlicher nicht sein könnten. Da gibt es zum Beispiel Alex, der so verrückt nach American Football ist, dass er bereits ein Buch darüber geschrieben hat, das er über Amazon verkauft. Oder ihren ehemaligen Sport Therapeuten Andrew, der ein Gamer ist und eigentlich gar nicht aus dem Online Marketing Bereich kommt. Lisa legt sehr viel Wert auf das Wohlbefinden ihrer Mitarbeiter und hat daher einen Cheers4Peers Channel im Unternehmen eröffnet, in dem ihre Mitarbeiter dazu aufgerufen werden sich bei Kollegen öffentlich zu bedanken, wenn diese etwas Tolles gemacht haben. Eine Idee, die wir bereits einen Tag nach der Messe auch bei uns in der Agentur umgesetzt haben und seitdem fleißig nutzen. Thank you very much for this great idea!
5. Let the Chatbot Take Over: Technology, Implementation & Channels - David Pichsenmeister & Purna Virji
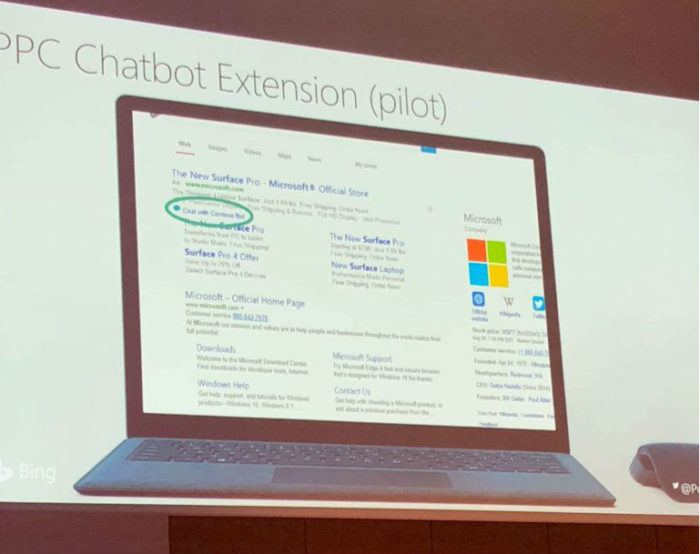
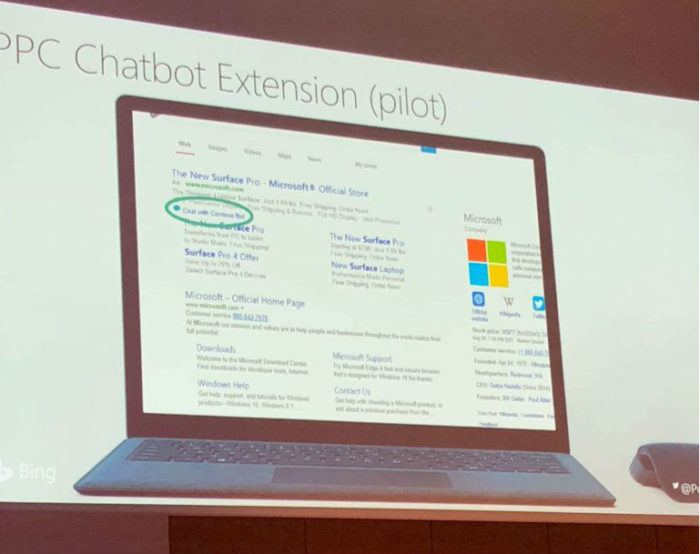
Eine der letzten Sessions am zweiten Tag der Konferenz ging um Chatbots. Gehalten wurde sie von David Pichsenmeister, Co-Gründer von Oratio, und Purna Virji, Senior Engagement Managerin bei Microsoft. Ein Phänomen, über das ich mir selbst noch nicht wirklich bewusst war. Aber auch ein Thema, das mich bereits nach 10 Minuten so fesselte, dass ich unbedingt mehr wissen wollte. Unter einem Chatbot versteht man einen Bot, mit dessen technischem System kommuniziert werden kann. Chatbots werden in Amerika bereits von vielen Unternehmen wie Restaurants, Blumen Online-Händlern und vielen mehr benutzt, um dem Kunden eine 24h Konversation mit dem Unternehmen zu ermöglichen. Microsoft bietet in den USA bereits einen Piloten für SEA an, bei dem in Bing Ads der Chat Bot als Erweiterungen in die Anzeige hinzugefügt werden kann. Laut Purna Virji wird der Chatbot bis 2020 die Welt erobert haben.

Chatbox Pilot in Bing Ads
Fazit
Alles in allem war die SMX 2018 eine Konferenz auf einem sehr hohen fachlichem Niveau, die mir wirklich den ein oder anderen Input liefern konnte. Neben den oben genannten Sessions gab es natürlich noch einige weitere Vorträge, wie beispielsweise die "Skalierung von großen Accounts mit AdWords Skripten" von Christopher Gutknecht und Marcel Prothmann, der Vortrag von Martin Röttgerding zu Anzeigentests, die Session über die Integration von DoubleClick und Google Analytics von Lennart Paulsen und Oliver Tessmer und viele mehr. Wir möchten uns zudem bei Sandra und Matthew Finlay von Rising Media für die tolle Organisation bedanken.
Beitragsbild: ©Sarah Köchl