Google Fonts DSGVO konform - Was Website-Betreiber:innen beachten müssen

Disclaimer: Dieser Artikel enthält Screenshots aus dem Tool webpagetest.org.
Wir haben die Tests mit folgenden Einstellungen durchgeführt:
Serverstandort Deutschland
Geschwindigkeit Fast3G
Device: Motorolla G4
Wir haben diese Konfiguration gewählt, da Googles Page Speed Insights eine ähnliche Konfiguration verwendet
Alle Zeitangaben des Artikels beziehen sich auf die o.g. Einstellungen.
Februar 2022. Landgericht München. Einem Website-Betreiber wird mit einem Ordnungsgeld von bis zu 250.000 Euro oder einer ersatzweisen Ordnungshaft von bis zu sechs Monaten gedroht. Grund: Die unsichere Einbindung von Fonts.
(Link zur Quelle.)
Auch wenn die Höhe und der Umfang der Strafe hier möglicherweise nicht genauso heftig eingetreten ist, landen dennoch einige Abmahnungen derzeit auf den Schreibtischen von Website-Besitzer:innen.
Was müssen Website-Betreiber:innen hinsichtlich Datensicherheit & Fonts beachten? Darüber soll dieser Artikel aufklären.
Was sind Fonts?
Font ist der englische Begriff für Deutsch „Schriftart“. Fonts sind die Schriftarten, die wir auf Websites sehen und verwenden können. Eine Schriftart gibt an, wie ein Buchstabe aussieht. Die bekanntesten Fonts-Beispiele sind: Times New Roman oder Arial.
Weshalb braucht es websichere Schriften?
Um zu verstehen, weshalb die Verwendung von Schriften Sicherheitsrisiken bergen kann, schauen wir uns zunächst an, wie sie in einer Website eingebunden werden.
Wie die Schrift auf die Website kommt
Font-Auswahl
Laut der Font-Finder Website whatfontis.com gibt es derzeit (Stand August 2022) 833,754 Fonts. Eine große Auswahl, die Unternehmen haben, um den richtigen grafischen Schriftausdruck für ihre Website zu finden.
Font-Entscheidung
Designer:innen, Frontend Entwickler:innen, Marketer oder die Unternehmensführung sitzen zur Festlegung der Schriftart zusammen und überlegen, welche Schrift bzw. welche Schriften zum Look & Feel des Unternehmens am besten passen. Ist die Entscheidung getroffen (nicht zu kursiv, nicht zu fett, nicht zu verschnörkelt, aber schön jung, um der Corporate Identity zu entsprechen…), geht es darum, woher - von welchem Anbieter oder welcher Anbieterin- die Schrift verwendet wird.
Font-Anbieter:innen
Denn Schriften bzw. die so genannten Webfonts, die hier genutzt werden, haben den Vorteil, dass keine Nutzerin bzw. kein Nutzer sie auf ihrem bzw. seinem Computer installiert haben muss, um sie angezeigt zu bekommen. Damit die einfache Einbindung in Websites und Darstellung über den Browser der Nutzerin bzw. des Nutzers gelingt, greift man auf Schriftportale als Anbieter zurück. Hier liegen die Schriftarten ab, sind dort gespeichert und stehen jedem in jeder erdenklichen Form zur Verfügung.
Die bekanntesten Schriftportale mit riesigen Bibliotheken an Schriftarten sind Google Fonts oder Adobe Fonts.
Font-Einbindung
Angenommen eine Website-Betreiberin bzw. ein Website-Betreiber hätte gerne die Schriftart Baloo 2 Regular 400.
Das Unternehmen hat nun rein technisch die Möglichkeit die Schrift auf folgende Arten einzubinden:
1. Website-Betreiber:innen können die gewünschte Schriftart vom Schiftartenportal, wie Google, herunterladen und erneut in den eigenen Webspace hochladen. Hier wird die Schriftart dann vom eigenen Server in die Website eingebunden. Besuchen Nutzer:innen eine solche Internetseite, wird keine Verbindung zu Google-Servern aufgebaut, um die Schrift lesen zu können, da die Schriftart der Website auf dem eigens verwalteten Server vorliegt. Datenschutzrechtlich und persönlichkeitsrechtlich ist diese Form der Einbindung daher unkritisch, natürlich sofern die eigene Serverinfrastruktur den DSGVO-Richtlinien entspricht. Damit sind dann auch verwendete Google Fonts DSGVO konform.
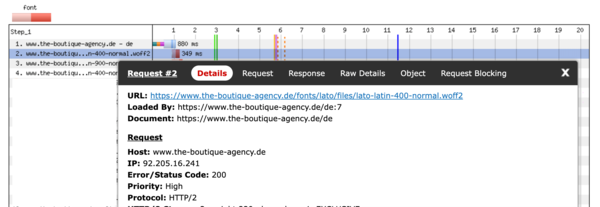
Lokal, d.h. vom eigenen Server, geladene Fonts können im webpagetest.org Waterfall-Diagram wiefolgt aussehen:

2. Es besteht auch die Möglichkeit, ein CSS-Code-Snippet im HEAD des HTML-Codes der Website einzubinden, entweder per @import oder <link>.
Die Google Fonts Website selbst schreibt hier, wie das am besten geht. Hier wird bei Aufruf der Webseite eine Verbindung zum Google-Server aufgebaut, das CSS fordert dort die benötigte Schriftart blitzschnell an von einem zusätzlichen Google Server. Die Schriftart wird nun heruntergeladen und ausgespielt. Diese Art der Einbindung ist sehr einfach zu implementieren, jedoch nicht empfohlen da hier DSGVO und Google Fonts nicht im Einklang sind.
Google Fonts DSGVO konform einbinden, was gilt es also zu beachten?
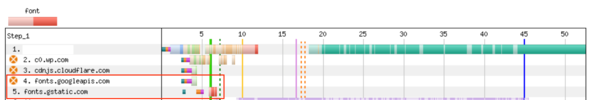
Wenn Schriftarten direkt über ein Schriftportal wie Google Fonts eingebunden werden, dann wird beim Aufruf der Webseite eine Verbindung zu den Google-Servern aufgebaut, wie in dem folgenden Screenshot aus dem Abschnitt “Verbindungs-Aufbau” von webpagetest.org für die fonts.googleapis.com und die fonts.gstatic.com zu sehen ist:

An dieser Variante ist problematisch, dass im Zusammenhang mit dem Verbindungsaufbau zum Google-Server mindestens die IP-Adresse des jeweiligen Websitebesuchers, also der Nutzerin bzw. des Nutzers, mit an Google übertragen wird. Wenn diese Übertragung im Cookie-Consent-Banner einer Website nicht explizit deutlich gemacht und die Nutzerin bzw. der Nutzer ausdrücklich ihr bzw. sein Einverständnis dazu gegeben hat, könnten Website-Betreiber:innen also eine DSGVO Google Fonts Abmahnung erhalten, wie zu Beginn des Artikels beschrieben.
Der Weg zu websicheren Schriften
Websichere Schriften sind demnach am besten immer lokal, direkt über die eigene Website zu laden. An dieser Stelle nochmal der Hinweis, dass auch Adobe Fonts gegen die DSGVO verstoßen. Im Unterschied zu den Google Fonts ist es aber mit Adobe nicht erlaubt, die Fonts lokal zu hosten, da es gegen die Adobe Lizenzbestimmungen verstößt. Hier ist man folglich an größere Limitierungen gebunden.
Bildnachweise:
Teaserbild: Pexels Foto von Fernando Arcos: https://www.pexels.com/de-de/foto/weisser-warnkegel-auf-der-tastatur-211151/
Screenshot 1: The Boutique Agency, Screenshot aus dem Tool webpagetest.org vom 12.08.2022
Screenshot 2: The Boutique Agency, Screenshot aus dem Tool webpagetest.org vom 12.08.2022